Von Frechen aus ist man ja schnell mal eben in Belgien! Ja, Europa ohne Grenzen!! Es ist toll, wenn man spürt, wie nah man sich doch ist und wie unkompliziert man Kontakt haben kann. Die Einladung zum Bloggertreffen im Töpfereimuseum Raeren kam übrigens aus Süddeutschland! Ja, das Netz ist schon ein toller Ort! Mit schön viel Vorlauf und einem neugierig machenden Hashtag (#AppnachRaeren) hatte Benjamin Heinz eine kleine Runde rheinischer Bloggerinnen in dieses kleine aber feine Museum kurz hinter der Grenze „gelockt“.
Ich habe Benjamin auf diversen Barcamps und Tagungen aber vor allem im Netz als sehr sympathischen Kontakt kennengelernt und hatte mir auch schon kurz nach Erscheinen die App „mGuide“ heruntergeladen. Wie so oft, kam ich aber nie dazu, sie mir mal genauer anzuschauen! Also war ich richtig motiviert, die Reise nach Raeren anzutreten. Denn dort sollte die App noch mal eine besondere Rolle spielen.
Die neue A4 nach Aachen ist angenehm zu fahren und ich freue mich immer an den Bäumchen des Jahres, die dort gepflanzt wurden. Und kaum hat man die gesehen, ist man auch schon da. Jetzt nur noch aufpassen, die richtige Ausfahrt zu erwischen: Aachen – Lichtenbusch. Dann geht es durch den Ort und schon hat man die Grenze überfahren. Das Töpfereimuseum ist anfangs auch ausgeschildert. Später verlässt man sich besser auf das Navi. Am großen Parkplatz angekommen, werde ich von Museumsdirektor Ralph Mennicken persönlich in Empfang genommen. Wie sympathisch. Die anderen sind schon da und ich reihe mich nach einem kurzen Hallo (die meisten kenne ich eh) ein.

Wir sitzen im Café. Vor uns zwei Stück Kuchen. Hell und dunkel. Typisch für die Region. (Ich werde Fan des Reiskuchens!!) Es geht gutbürgerlich zu. Mit dieser besonderen Portion Herzlichkeit, die mich schnell für das Gutbürgerliche einnimmt.
In einer ersten Vorstellungsrunde wird klar: das Team des Töpfereimuseums ist aufgeschlossen und sehr bemüht ist, ihren Schatz über die Grenzen der beschaulichen (aber unglaublich pittoresken) Gemeinde Raeren hinaus bekannt zu machen. Mir hat vor allem der museumspädagogische Schwerpunkt sehr gefallen, den Museumsleiter Mennicken aber auch Rolf Kammler (Präsident des Trägerveins) betonten.
Das Töpfereimuseum wird von der deutschsprachigen Gemeinschaft in Belgien getragen und spielt eine wichtige Rolle für die Identität der hier lebenden Menschen. Mennicken beschreibt die Aufgaben des Hauses in einer Vielfalt zwischen touristischem Standtort und Forschungszentrum der Raerener Keramik. Man kann sich leicht vorstellen, welcher Aufgabenberg vor dem nicht gerade riesigen Team des Hauses steht. Umso wichtiger ist die Vernetzung mit Multiplikatoren und die Akquise von Drittmitteln für spezielle Projekte.

Das Highlight der Blogger-Einladung war sowieso das abschließende Töpfern mit der supernetten Museumspädagogin Melanie Keifens. Aber ich konzentriere mich heute auf die App, die wir nach einem sehr schönen Spaziergang rund um die fantastische Burg Raeren dann auch testen konnten.
Digitales Lernen
Der mGuide ist in Zusammenarbeit mit dem Institut für digitales Lernen entstanden, das sich auf die Didaktik des Faches Geschichtes spezialisiert hat. Hier setzen sie auf die „Förderung medialer Kompetenzen“. Ein spannender Ansatz und natürlich auch eine große Herausforderung. Mit einem digitalen Schulbuch hat das Team vor einiger Zeit ziemlich Furore gemacht und sind dort auch als eBook des Jahres ausgezeichnet worden. So, wie ich das Konzept verstanden habe, ist das Institut ein Uni-Spin-off. Ein spannender Ansatz auf jende Fall.
„Nur wo ein Mehrwert entsteht, kommen multimediale Element zum Einsatz.“ Das gefällt mir. Es gibt genügend Beispiele, wo die Technikbegeisterung alles andere unterbuttert! So ein Zitat brachte mich allerdings für den mGuide sofort in eine spezielle Erwartungshaltung. Lösen die das auch hier ein?
mGuide
Also habe ich mir nicht nur die App genauer angesehen, sondern bin auch den Projektbericht noch einmal durchgegangen. Hier hat Museumsleiter Mennicken sehr ausführlich die Kooperation beschrieben und vor allem auch die einzelnen Projektschritte inklusiver didaktischer Methoden ausgeführt. Was mir – obwohl wir es gesagt bekamen – erst hier noch einmal so richtig klar wurde: Es handelt sich bei dieser App um ein Schulprojekt. Und diesen Ansatz finde ich ziemlich genial. Die Schülerinnen und Schüler waren sozusagen Co-Producer. Indem sie nach Anleitungen die Inhalte erstellt haben. Das ist schon mal ein partizipativer Ansatz, der mich begeistert.

Was die Ausführung angeht, so bin ich dann stellenweise ein bisschen erstaunt gewesen über die doch recht „brave“ Herangehensweise. Aber das kenne ich auch aus meinen Schulprojekten. Wahrscheinlich floß das Engagement für die App auch in die Schulnoten mit ein. Und dann agieren die jungen Leute meist sehr „leistungsorientiert“ und weniger frisch und experimentell.
Günter Herrler hat die Schülerworkshops konzipiert. Die dort u.a. entstandenen Storyboards für „Erklärfilme“ hat er als Zeichentrickumsetzungen realisiert. Ein bisschen beschleicht mich die Vermutung, dass die Schülerinnen und Schüler dort nicht mehr involviert wurden. Was ich schade finde. Denn so ist alles – vor allem durch das einheitliche Blau – doch sehr gleich und ein bisschen eintönig geworden.
Klasse sind die Hörspiele, die zu verschiedenen Themen produziert wurden. Eingesprochen von den Schülern. Richtig schön lebendige Geschichten sind das geworden. Man muss allerdings zum Teil sehr weit runterscrollen, um die einzelnen Hörspiele zu entdecken. Überhaupt: die Textlastigkeit der App finde ich für das Medium unangemessen.
Hier trifft der ursprüngliche Anspruch einer als Schulprojekt gedachten App auf die Bedürfnisse des typischen Publikums des Töpfereimuseums. Ich schätze mal vorsichtig: 50+. Die freuen sich wahrscheinlich über die üppigen Textinfos.

Tobias Arendt hat die App programmiert und ich finde sie wirlich super gelungen, was die Orientierung und das schlichte Design angeht. An manchen Stellen ist es vielleicht etwas zu kleinteilig geworden. Zum Beispiel hätte ich die Bildnachweise in ein Impressum verpackt, damit sie nicht den eh schon knappen Platz für die Bilder besetzen.
Es ist eine hohe Kunst, die Fülle des Wissens didaktisch in gut konsumierbare Häppchen zu verpacken. Und wenn man mehrere Ziele mit einer Klappe schlagen will, dann kann das schon mal daneben gehen. Ich plädiere ja immer sehr für ein mutiges Weglassen von Informationen. Das kommt einfach klarer durch.
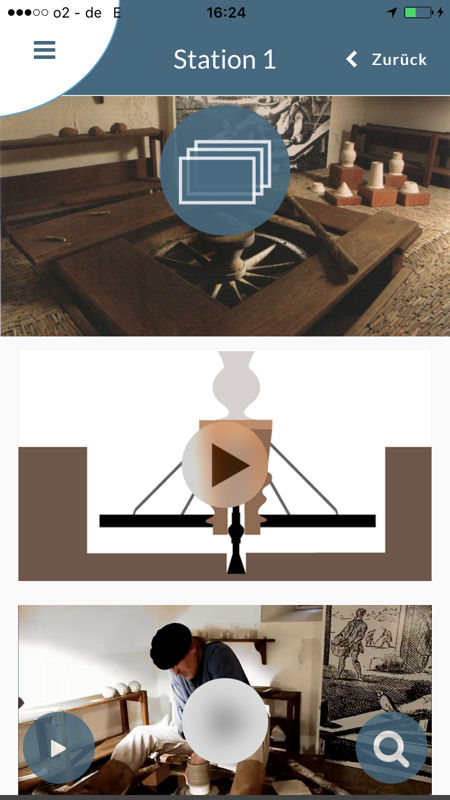
Und nochmal zurück zum Anspruch, multimedialen Einsatz nur dort zu nutzen, wo er einen gezielten Mehrwert bringt. Die Filmchen und Hörspiele bieten den sicher. Besonders gut gefällt mir die Geschichte „Auf dem Rade wirken – Töpferrad“. Wir sehen das Töpferrad in der Ausstellung, erhalten eine superschön gezeichnete Anleitung, wie das funktioniert und es wird auch noch ein Töpfer beim Bedienen des Rades gezeigt.
Das sind drei Perspektiven auf dieses Objekt. Hörspiel und Story des „Testimonials“ Jan Emmens Mennicken (verwandt mit dem Museumsleiter???) sind für mich dann zu viel! Man muss auch mal mit Methodenwechsel spielen und nicht alle Formate überall anbringen.

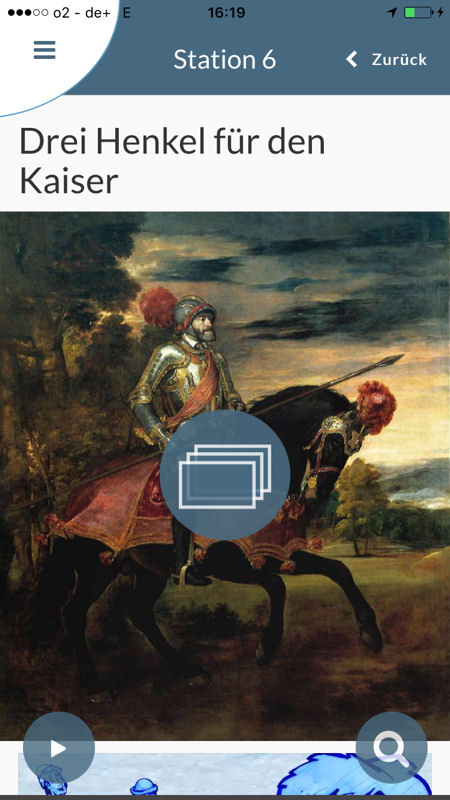
Sehr wichtig für die Besucher-Erfahrung mit der App ist aus meiner Sicht die Verknüpfung von Museum und App-Inhalten. Die funktioniert durch übersichtliche Nummern an den Objekten. Aber nicht immer ist der dann folgende Inhalt auch spezifisch auf das abgestimmt, was man vor Ort sieht. Der reitende Kaiser Karl ist ein gutes Beispiel dafür.
Wenn ich nämlich in dem Raum vor den entsprechenden Objekten stehe, dann sehe ich eine feine szenographische Darstellung, bei der das Bild „Bauerntanz“ von Pieter Bruegel d.Ä. zum Einsatz kommt. Die Inszenierung an dieser Stelle finde ich ziemlich klasse. Und hätte sie gerne dann auch in der App wiedergefunden.

Fazit
Ein Ausflug zum Töpfereimuseum Raeren sei euch an dieser Stelle ausdrücklich ans Herz gelegt! Es ist toll gelegen am Hohen Venn und das Museum ist einen Besuch auf jeden Fall wert.
Die App ist als Schulprojekt eine super Idee. Vom Ergebnis hatte ich allerdings mehr erwartet. Vor allem hinsichtlich der Zusammenarbeit mit einem Institut für digitales Lernen. Ich war auch sehr begeistert, dass Ralf Mennicken als Museumsleiter das selbstorganisierte Lernen propagierte und sogar ein Fan des Chinesischen Körbchens ist!! Etwas mehr methodisch in diese Richtung hätte der App gut getan.
Benjamin Heinz, der die Kommunikation zur App betreut und darüber auch seine Masterarbeit schreibt, schafft es hingegen, dass die Wahrnehmung der App im Netz zu spüren ist. So soll das.
Richtig klasse wäre es natürlich gewesen, wenn man aus der App heraus in die sozialen Netzwerke gelangen würde. Das Problem bei den meisten Apps, die ich kenne: meist bleibt der Inhalt in abgeschlossenen Kreisen. Deswegen stellt sich mir am Ende meiner Betrachtungen die grundsätzliche Frage, ob Apps sein müssen. Aber das steht wieder auf einem anderen Blatt!
Der Beitrag ist natürlich im Rahmen der Einladung zur Blogger-Reise #AppnachRaeren entstanden. Herzlichen Dank dafür, liebes Töpfereimuseum. Und Dank an Benjamin für die gute Vorbereitung!

Kommentar verfassen